搭建博客问题 如何引用本地图片 本人尝试使用Markdown语法,本地是可以访问到图片的,但是无法在博客中展示出来。
解决办法:
跟目录下修改_config.yml中的post_asset_folder:flase改成 true
进入根目录,输入命令npm install hexo-asset-image --save
修改安装的hexo-asset-image插件内容
修改插件
作者写插件的时候是2018年,那时候是hexo3.1版本,但是现在安装hexo版本是4.3.1了(2024)
不废话了,看操作
进入你的博客根目录,然后下面顺序找到index.js(node_modules–>hexo-asset-image–>index.js)
编辑index.js
替换成一下内容(建议备份原index.js文件)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 'use strict' ;var cheerio = require ('cheerio' );function getPosition (str, m, i ) {return str.split (m, i).join (m).length ;var version = String (hexo.version ).split ('.' );extend .filter .register ('after_post_render' , function (data ) {var config = hexo.config ;if (config.post_asset_folder ) {var link = data.permalink ;if (version.length > 0 && Number (version[0 ]) == 3 )var beginPos = getPosition (link, '/' , 1 ) + 1 ;else var beginPos = getPosition (link, '/' , 3 ) + 1 ;var endPos = link.lastIndexOf ('/' ) + 1 ;substring (beginPos, endPos);var toprocess = ['excerpt' , 'more' , 'content' ];for (var i = 0 ; i < toprocess.length ; i++) {var key = toprocess[i];var $ = cheerio.load (data[key], {ignoreWhitespace : false ,xmlMode : false ,lowerCaseTags : false ,decodeEntities : false 'img' ).each (function (if ($(this ).attr ('src' )) {var src = $(this ).attr ('src' ).replace ('\\' , '/' );if (!/http[s]*.*|\/\/.*/ .test (src) &&/^\s*\// .test (src)) {var linkArray = link.split ('/' ).filter (function (elem ) {return elem != '' ;var srcArray = src.split ('/' ).filter (function (elem ) {return elem != '' && elem != '.' ;if (srcArray.length > 1 )shift ();join ('/' );this ).attr ('src' , config.root + link + src);console .info && console .info ("update link as:-->" + config.root + link + src);else {console .info && console .info ("no src attr, skipped..." );console .info && console .info ($(this ));html ();
最后成功引用了本地图片。
站点访问Busszaui插件数据统计错误 问题描述
在使用Hexo搭建博客时,在博客中集成了访问数量和数据量统计插件busuazi。在本地启动服务后,统计数据错误。
1 本地服务中,busuazi统计信息未从0开始且数量显示庞大
解决方法
1 将项目部署到静态网站后,busuanzi数据统计正常
创建页面命令 首次使用主题需要创建【关于页】,需要手动创建
创建页面
创建文章(会在source/_posts/目录下创建一个Markdown文件)
Mac风格代码块 白日风 在_config.fluid.yml中修改
1 2 3 code: highlight: enable: true
在hexo-theme-fluid\source\css路径下新建mac.styl,复制一下代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 .highlight background-color: border-radius: 5px box-shadow: 0 10px 30px 0 rgba(0, 0 , 0 , .4 ) padding-top: 30px &::before background: border-radius: 50 % box-shadow: 20px 0 content: ' ' height: 12px left: 12px margin-top: -20px position: absolute width: 12px
在主题配置_config.fluid.yml中找到custom_css选项,加入- css/mac.css代码
1 2 custom_css: /css/ mac.css
修改Monody_blog\themes\fluid\source\css\_variables
1 2 3 4 5 修改最后code代码为$highlight -bg-color = #f6f8fa 白天背景为白色$highlight -bg-color-dark = #303030 晚上背景为黑色$inlinecode -bg-color = rgba(175, 184, 193, .2)$inlinecode -bg-color-dark = rgba(99, 110, 123, .4)
黑暗风 在_config.fluid.yml中修改
1 2 3 4 code: highlight: enable: true lib: "highlightjs"
在hexo-theme-fluid\source\css路径下新建mac.styl,复制一下代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 .highlight background-color: border-radius: 5px box-shadow: 0 10px 30px 0 rgba(0, 0 , 0 , .4 ) padding-top: 30px &::before background: border-radius: 50 % box-shadow: 20px 0 content: ' ' height: 12px left: 12px margin-top: -20px position: absolute width: 12px
在主题配置_config.fluid.yml中找到custom_css选项,加入- css/mac.css代码
1 2 custom_css: /css/ mac.css
不需要修改 Monody_blog\themes\fluid\source\css\_variables
JvectorMap足迹地图 JVectorMap 是一个优秀的、兼容性强的 jQuery 地图插件。
它可以工作在包括 IE6 在内的各款浏览器中,矢量图输出,除官方提供各国地图数据外,用户可以使用数据转换程序定制地图数据。例如街道地图、小区地图等等。
JVectorMap 官方网站提供了很多相关文档和使用示例,感兴趣的小伙伴可以自己研究一下。
官方网站
http://jvectormap.com/
今天教大家通过 jVectorMap 制作旅行足迹地图,最终的效果可以查看下面的 Demo 演示(中国),并教大家如何将制作好的足迹地图嵌入到我们自己的博客中。
获取源码
1 git clone https://github.com/HelloWuJiaYi/jVectorMap-Footprint
下面三个分别是中国地图,美国地图,世界地图()
如何更换不同国家的地图
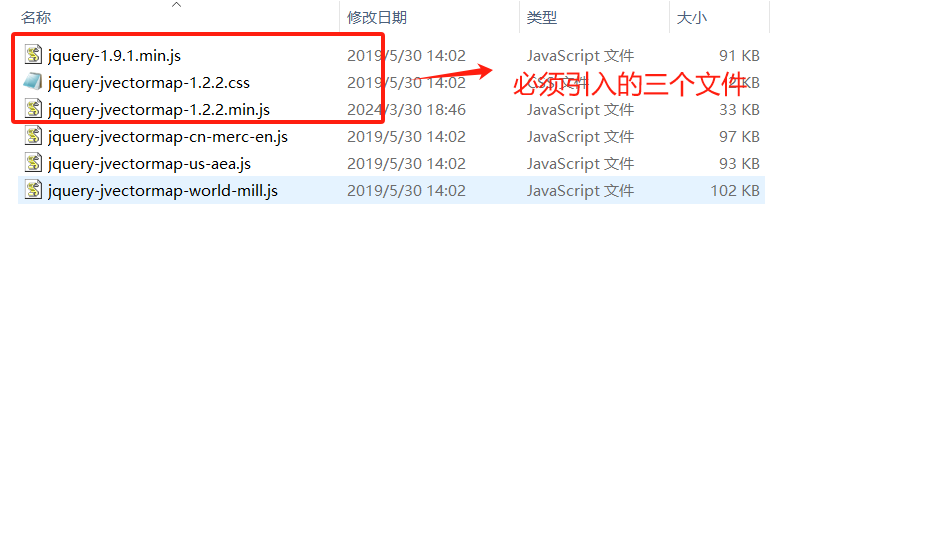
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 <html > <head > <script type ="text/javascript" src ="js/jquery-1.9.1.min.js" > </script > <script type ="text/javascript" src ="js/jquery-jvectormap-1.2.2.min.js" > </script > <link href ="js/jquery-jvectormap-1.2.2.css" rel ="stylesheet" media ="screen" > <script type ="text/javascript" src ="js/jquery-jvectormap-cn-merc-en.js" > </script > </head > <body >
其他更多的地图,可以去官网查看
提前下载需要的国家地图,默认使用中国地图拷贝到 js 目录下。
在 <head> 标签里引入地图数据: <script type="text/javascript" src="js/地图文件名"></script> 同时只能有一个地图库,注意不要引入多个地图数据。
修改地图颜色等相关样式
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 <div id ="map" style ="background-color:#353535" > </div > <script > $('#map' ).vectorMap ({ map : 'cn_merc_en' , backgroundColor : 'transparent' , zoomMin : 0.9 , zoomMax : 2.4 , focusOn : { x : 0.55 , y : 2 , scale : 0.9 }, regionStyle : { initial : { fill : '#e5e5e5' , "fill-opacity" : 1 , stroke : 'none' , "stroke-width" : 0 , "stroke-opacity" : 1 }, hover : { fill : '#ccc' , "fill-opacity" : 0.8 }, selected : { fill : 'yellow' }, selectedHover : {} }, markerStyle : { initial : { fill : '#fd8888' , stroke : '#fff' }, hover : { fill : '#fd2020' , stroke : '#fff' , "fill-opacity" : 0.8 }, }, }); </script > </html >
参照代码注释修改颜色和相关样式。
千万注意: 在更改地图时 map: '地图名称' ,地图名称是地图数据文件名的后半部分。
例如:
中国地图文件名:jquery-jvectormap-cn-merc-en.js
那地图的名称是:cn-merc-en
但是要注意把 - (横杠)更改成 _(下划线)。 否则不会显示地图。
添加足迹
1 2 3 4 5 6 7 8 9 markers: [ // 足迹位置'城市名称' },39.90 , 116.41 ], name: '北京' },31.24 , 121.50 ], name: '上海' },46.06 , 122.06 ], name: '内蒙古 - 乌兰浩特' }
语法:{latLng: [经度(保留两位小数), 纬度(保留两位小数)], name: '城市名称'}
更多显示的样式,自己需要修改一下源码的样式。
嵌入到博客
这里介绍作者嵌入到博客中的方法,不一定通用。 作者使用的是Hexo静态博客。 首先将下载下来的源代码放到blog文件夹下,上传到服务器。 再在主题配置文件_config.yml中menu中添加刚刚修改好的index.html在服务器上的文件路径,比如https://abc.com/map/index 最后将修改后的配置文件上传即可。
宝塔上nginx和apache不能共存 既然宝塔上不能同时下载安装nginx,apache,那么就一个在宝塔上下载,一个自己通过命令行下载。(记得最后分配不一样的端口)
使用宝塔安装tomcat,略
命令安装nginx
检测是否已经安装,查看nginx版本
查找nginx相关文件位置
nginx相关位置(参考)
1 2 3 4 /usr/ sbin/nginx:主程序/etc/ nginx:存放配置文件/usr/ share/nginx:存放静态文件/var/ log/nginx:存放日志
启动nginx服务
相关命令,可能你会用到
1 2 3 4 ps -ef | grep nginx 查看nginx进程kill -9 pid 停服务stop 停服务get
nginx配置ssl证书 首先,我们需要从阿里云现在免费的ssl证书文件夹。(这里略过)
找到nginx的配置文件目录,我的是在 /etc/nginx下(可以参考一下)
在/etc/nginx/conf.d/下创建一个cert.d目录,证书放在cert.d目录下,如果没有,就自己创建一个。
将我们下载好的.pem,.key 文件复制到cert.d目录下。
进入到conf.d目录下,创建一个配置文件(文件名随意.conf),将下面复制进去并修改自己的配置信息
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 server {listen 80 ;server_name 你的域名;rewrite ^(.*) https://$server_name $1 permanent ; server {listen 443 ssl;server_name 你的域名;ssl_certificate cert.d/xxx.pem; ssl_certificate_key cert.d/xxx.key; ssl_session_cache shared:SSL:1m ; ssl_session_timeout 5m ; ssl_ciphers HIGH:!aNULL:!MD5; ssl_prefer_server_ciphers on ; location / {root html;index index.html index.htm;
加载配置文件
重新启动nginx服务
1 2 service nginx stop start
Hexo部署到自己的服务器 nginx的安装,配置ssl证书,略,看上面详细教程。
部署Hexo
网站建立后,再来部署Hexo就非常简单了。
Hexo博客也称静态页面,其实就是public文件夹所有的内容,也是上传到github、gittee仓库上。
所以,我们只需要把仓库中的所以文件夹拉起下来,再放到刚刚我们网站的根目录即可。
在网站上,我们可以看到网站根目录:
当然了,每次更新github仓库时,都要来服务器拉取一下,这个比较麻烦,我们将上诉命令写一个脚本,放在root用户目录下:
在脚本中编辑如下内容:(注意修改项目名称)
1 2 3 4 5 cd /www/wwwroot/test cd ..cp -rf test /* ROOT(nginx静态根目录下)echo successful
然后退出vim,并保存,给脚本加上可执行权限:
最后运行脚本:
tomcat配置ssl证书 1.在阿里云上下载tomcat对应的证书。
2.进入tomcat的安装目录,打开server.xml文件进行编辑。
配置一:(使用时需要将#后面的内容删除)
1 2 3 4 5 <Connector port ="8080" protocol ="HTTP/1.1" #将Connector port修改为80connectionTimeout ="20000" redirectPort ="8443" #将redirectPort修改为SSL默认端口443,让HTTPS请求转发到443端口。maxParameterCount ="1000"
配置二:
1 2 3 4 5 6 7 8 9 10 11 12 <Connector port="8443" "org.apache.coyote.http11.Http11NioProtocol" "150" SSLEnabled="true" "1000" "conf/xxx.pfx" "xxxxxx" "RSA" />/SSLHostConfig >/Connector >
配置三:
1 2 3 4 5 6 <Connector protocol ="AJP/1.3" address ="::1" port ="8009" redirectPort ="8443" ##将redirectPort修改为443,让HTTPS请求转发到443端口。maxParameterCount ="1000"
3.在conf/web.xml文件,配置HTTP请求自动打开HTTPS。(可以不配置)
在web.xml文件的web-app标签内添加以下配置项
1 2 3 4 5 6 7 8 9 <security-constraint > <web-resource-collection > <web-resource-name > SSL</web-resource-name > <url-pattern > /*</url-pattern > </web-resource-collection > <user-data-constraint > <transport-guarantee > CONFIDENTIAL</transport-guarantee > </user-data-constraint > </security-constraint >
重启Tomcat服务即可。
如何推送项目到服务器上 git clone 项目地址
git add .
git commit -m “提交信息”
git branch -M main 切换分支
git push -u origin main 推送到github上
删除已经推送上去的文件
1.git pull 保证本地代码与远程代码库保持一致
2.git rm filename 使用git rm命令对需要删除的文件进行标记
3.git commit -M main 使用git commit命令将删除操作添加到本地仓库提交记录中
4.git push 使用git push命令将本地仓库提交记录推送到远程仓库
git常用的命令
1 2 3 4 5 6 7 8 9 git status 查看当前的改动内容log 查看提交历史merge 合并,分支